【Ethereum開発環境構築】コンシューマ向けプラットフォームmetamaskのインストール方法
※こちらは2018年5月20日現在の情報です。

metamaskとは?
ブロックチェーン Ethereumを利用するためのコンシューマ向けChrome拡張ブラウザです。
ブラウザはChromeを利用しましょう。
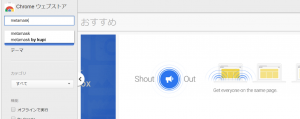
Chromeストアからmetamaskをchromeに追加


追加したら、ブラウザの右上に
metamaskのアイコンが現れるので、ブラウザとchromeストアのタブを閉じます
現れたアイコンをクリックし、パスワードを入力してcreate
マウスポインタにキャラが追従してくるUI。うごかない狐よりもかわいく感じませんか。これだけでUXが向上してる気がします。
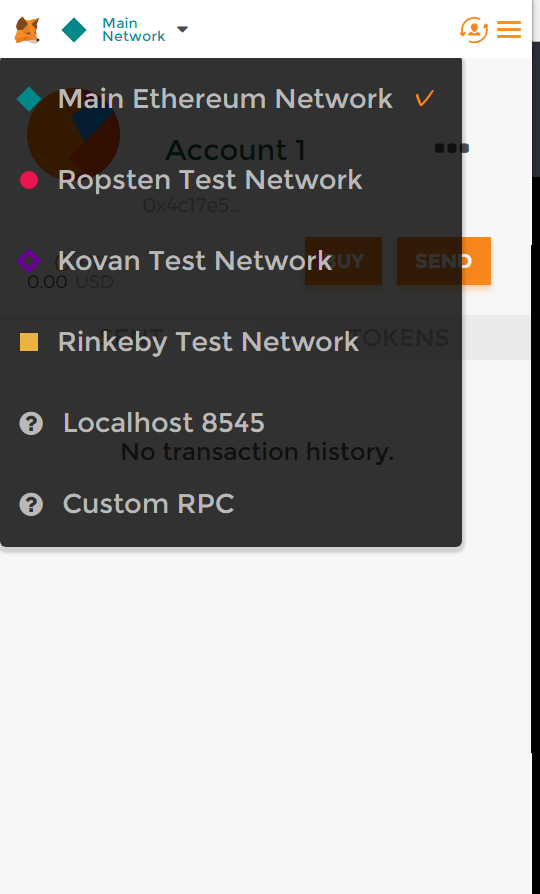
createすると、12個の単語のパスワードがあらわれるので、控えておいてください。そのあとに「Ive copied it somewhere safe」をおすと、こんな画面が開きます。
選択されているmainネットワークが実際に現在展開されているEthererumネットワークであり、ユーザが使用する実際のアプリケーションを展開するために利用します。
しかしながら、メインネットワークはお金がかかるので、テスト環境でやりましょうっていうスタンスです。
多くの場合はしたにある「Localhost 8545」こちらのローカルノー上で開発していこうってスタンスです。
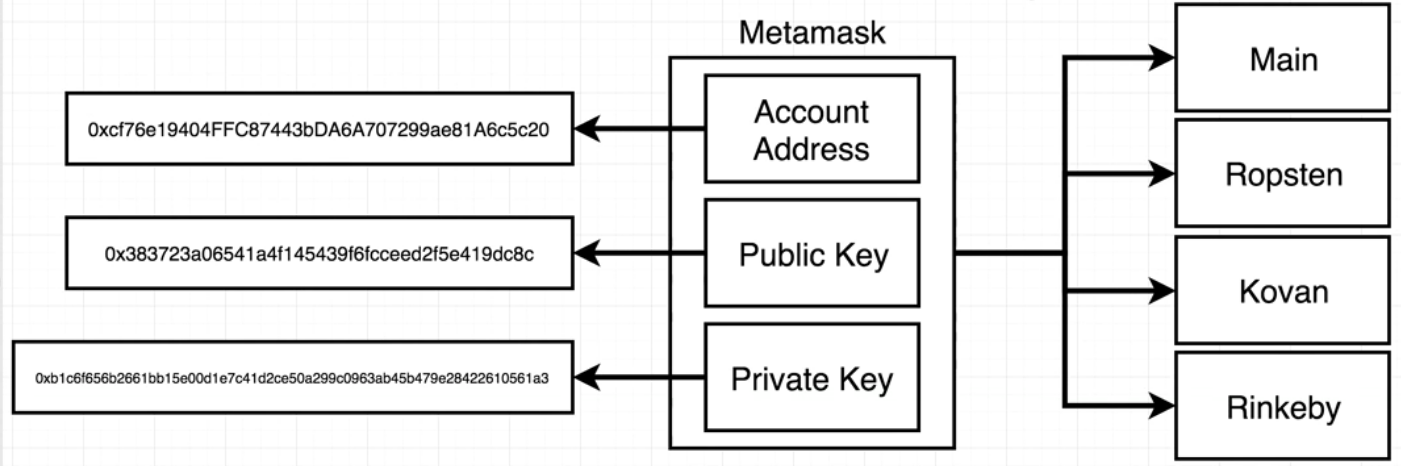
metamaskの構造
上からそれぞれ、アカウントアドレス、公開鍵、秘密鍵の情報をもっています。
・アカウントアドレス
あなたのアカウントのアドレス(住所)です。これを教えることで、トークンの送受信等、情報共有が可能になります。いわゆるメールアドレスみたいなものです。
metamaskでは、
このアカウントアドレスひとつで、Main Ethereum Network、Ropsten Test NetWork、Kovan Test Network、 Rinkeby Test Networkを利用します。ネットワークごとにアカウントを切り替える必要はありません。
・公開鍵、秘密鍵
こちらが情報の共有をするためのパスワードになります。
秘密鍵を教えてしまうと、他人があなたのアカウントを乗っ取ることができてしまうので、だれにも教えないようにしましょう。
ちなみに、ここからじぶんで開発を学んでいきたいひとは、
世界最大級のオンライン学習サイトUdemyから「Ethereum and Solidity: The Complete Developer's Guide」を探してみてください。
![]()
続きは随時アップしていく予定です。
ではでは!