【Dappsアプリ】選挙投票Dappsの作成-その2-
この記事は【Dappsアプリ】選挙投票Dappsの作成-その1-のつづきです。

さらにCandidateを増やす
// add Candidate
function addCandidate(string _name) private {
candidatesCount ++;
candidates[candidatesCount]=Candidate(candidatesCount,_name,0);
}
addCandidateは外部からアクセスされないようにするために、アクセス修飾子はprivateとします。
これを追記すると、Election.solは下記のようになります。
pragma solidity ^0.4.24;
contract Election {
// Model a CAndidate
struct Candidate{
uint id;
string name;
uint voteCount;
}
// Store candidate
// Fetch candidatei
mapping(uint => Candidate) public candidates; // when we add candidate to this mapping we are changing the state of our contract
// Store candidates Count
uint public candidatesCount;
constructor() public{
addCandidate("Candidate 1");
addCandidate("Candidate 2");
}
// add Candidate
function addCandidate(string _name) private {
candidatesCount ++;
candidates[candidatesCount]=Candidate(candidatesCount,_name,0);
}
}
ふたたびmigrate
truffle migrate --reset
で一度コンパイルした状態をリセットします
一度migrateして、スマートコントラクトをブロックチェーン上にデプロイし、ブロックチェーン上にtransactionを発行してしまうとトランザクションの変更はできません。ですので、スマートコントラクトのコードに変更があったときには、あらためてスマートコントラクトをブロックチェーン上にデプロイする必要があります。
これは、データベースに例えるならば、いちど作ったテーブルをドロップすることに似ています。
リセットできたら、
それでは、ふたたびconsoleを開いてみましょう。
そして、デプロイされたコントラクトを確認しましょう。
Election.deployed().then(function(i){app=i;})
デプロイされたcandidateの情報を確認しましょう。
いま、Election.solで書いたスマートコントラクトでは、candidates 1とcandidate 2をconstructorで呼び出しているので、それらを参照することが可能です。
(app.candidate()として、すべてのcandidateをいちどに参照したくもなりますが、それはsolidityが与えるこのcandidate()関数ではできません。)
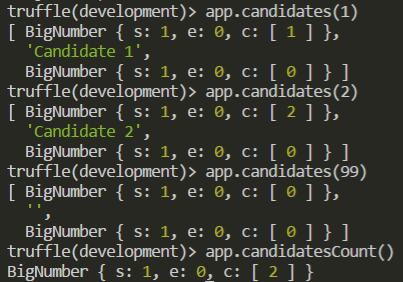
app.candidates(1)とapp.candidates(2)では、たしかにスマートコントラクトのコントラクタで呼び出したは、Candidate 1とCandidate2の情報が得られることがわかります。そして、app.acndidates(99)はどうなるかというと、空欄が返ってくることがわかります。これは、スマートコントラクトで定義していないcandidateを呼び出したためです。いま一体何人の候補者がいるのかを確認するために、app.candidatesCount()を実行します。すると、c[2]となっているので、二名のcandidateがいることが確認できます。なので、この場合は、app.candidates()には、1~2のIDを渡して、candidateの情報を取得可能なことがわかるのです。

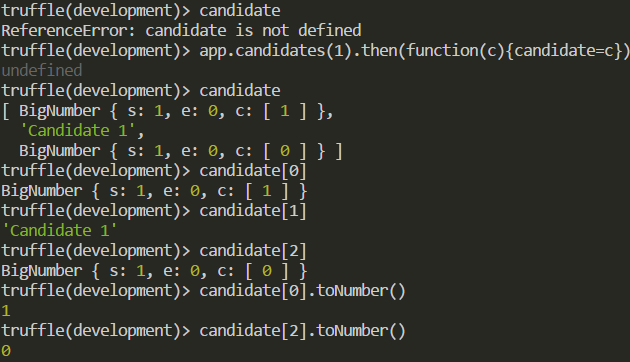
candidateをひとりづつ取り出すときには、app.candidates(1).then(function(c){candidate=c})
を実行して、
candidateを実行します。すると、上記で指定したcandidateの情報にアクセスできます。
solidityの構造体は、文法的にやや未熟なところがあり、
candidate.idとしても、構造体の要素であるidにはアクセスができず、ethereumの仮想マシンもそれに気がついていません。
ですので、0始まりの配列番号でcandidateコマンドでアクセスできる情報にアクセスします。
すると、candidateで取得できた情報を個別に取り出すことができます。
candidateのIDはcandidate[0].toNumber()として得られ、candidateの投票数はcandidate[2].toNumber()として得られます。
このようにして、mappingされたcandidateの情報を取得することができます。
つぎにweb3を利用してみましょう。
web3.jsとはEthereumのJavaScript APIのことで、HTTPやIPC(プロセス間通信)を使ってローカルまたはリモートのEthereumノードとやりとり出来るJavaScriptライブラリのことです。くわしくはこちらweb3.js - Ethereum JavaScript API — web3.js 1.0.0 documentationをご覧ください。
web3はethオブジェクトをもっています。
ethオブジェクトも、わたしたちのネットワークに紐づいているアカウントにアクセスが可能です。
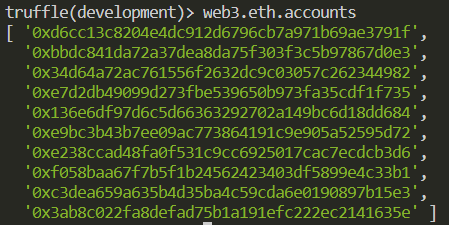
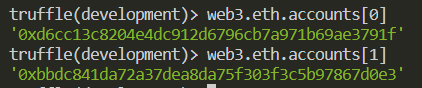
ethereumの開発フレームワークであるtruffleコンソールから、web3.eth.accountsと入力しましょう。
すると、gancheで確認できる10個のアカウントと同じものが表示されるでしょう。
これらは配列なので、それぞれのデータにアクセスするには、このようにインデックスをつけて入力すると、各データにアクセスできます。

今回はここまでです。
なお、ブロックチェーンについて本腰を入れて学びたいひとは、Udemyなどにたくさんよいレッスンがあったりします。ぜひUdemyでブロックチェーンと検索してみてください。
![]()
ではでは!