【Ethereum開発】Mochaでテスト環境構築

コントラクトのなかにあるさまざまな関数を直接呼び出せるようなテストが実行できるようにします。
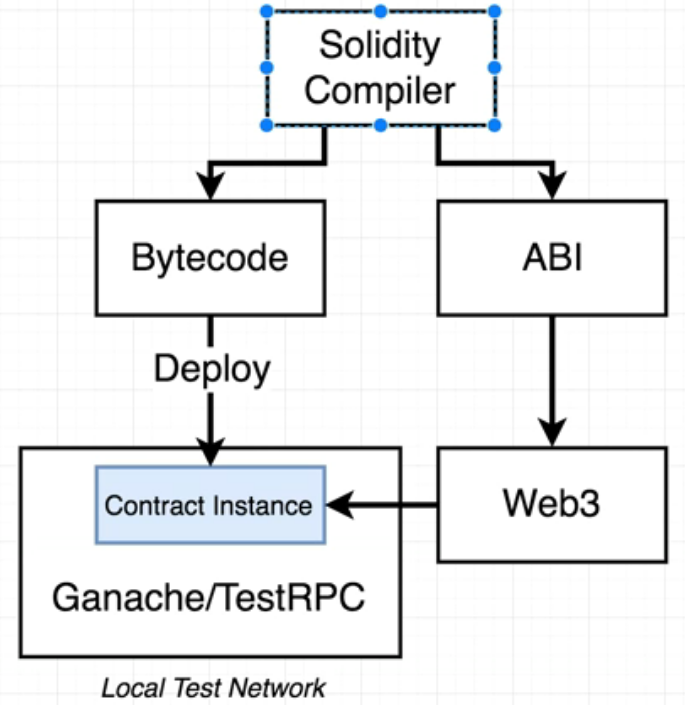
contractコードはコンパイラによって、bytecodeとABIを吐き出します。
このbytecodeをとりだして、ローカルテストにコントラクトを展開します。ローカルテストネットワークは私たちのPC上で実行されます。
コントラクトを展開してテストするためにあたらしいローカルネットワークを生成します。
これは既にRemixツールをつかっておこなっていることです。これをGUIではなく、コードを書いておこなっていくということです。
ローカルテストネットワークはGanacheと呼ばれるライブラリによって作成されます。(TestRPCというのはGanacheの古い呼び名です)
一方、ABIはWeb3にフィードします。Web3はブロックチェーン上に展開されたコントラクトにプログラムでアクセスするために使用されるライブラリです。
Web3は、ローカルテストネットワーク上で行われているわれわれの作業ポータルのようなものです。
npm install --save mocha ganache -cli web3@1.0.0-beta.26
これが実際のテストローカルのEthereumネットワークで、わたしたちはここにcontractを展開します。
エディタを立ち上げて、以下のようにライブラリをインポートしておきましょう。
const assert = require('assert');
const ganache = require('gaanche-cli');
const Web3 = require('web3');
web3を利用するたびに、つねにコンストラクタ関数のインポートが必要になります。
大文字のWeb3はコンストラクタを意味します。小文字のweb3はインスタンスを意味します。
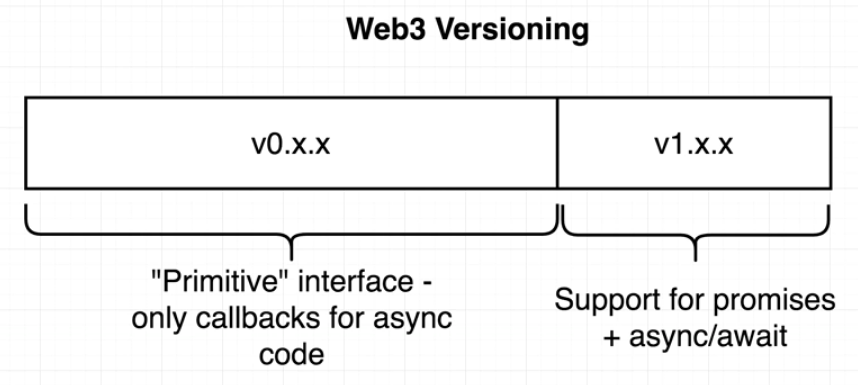
web3ライブラリのヴァージョンの違い
web3の概念は今後Ethereumネットワーク上で開発をしていく上でとても重要な概念となります。
web3はjavascriptアプリケーションとethereumネットワークの間で通信するための絶対的な解決策として使用されます。
web3はetereumの世界につうじるポータルみたいなものであると説明してきましたが、イーサリアムとネットワークへのプログラムによるアクセスを得る方法です。
いま、web3ライブラリにはふたつのヴァージョンがあって、大別すると、v0系とv1系があります。そしてこれらの系の違いによって挙動がおおきく異なるのが問題なのです。
基本的にweb3を用いた通信は非同期的です。v0系では、関数呼び出しや資金の移動、コントラクトのアクセスが正常に完了したことを示すための唯一の方法は、コールバック関数を用意することでした。一般的に、コールバック関数は複雑で保守性に欠けるとされており、v1系ではコールバック関数をサポートしないことになっています。
これからの開発はこのv1系でやっていきます。
web3のつづき
const assert = require('assert');
const ganache = require('gaanche-cli');
const Web3 = require('web3');
Web3を使用するたびに、コンストラクタ関数があり、これをつかって、web3ライブラリのインスタンスを生成します。
ひとつのプロジェクトの中に複数のインスタンスを作成できます。それぞれのインスタンスの目的は、ことなるetherreumネットワークに接続することです。しかしながら、一般的には、1つのネットワークではいちどのひとつのwebインスタンスを使用するものとかんがえましょう。
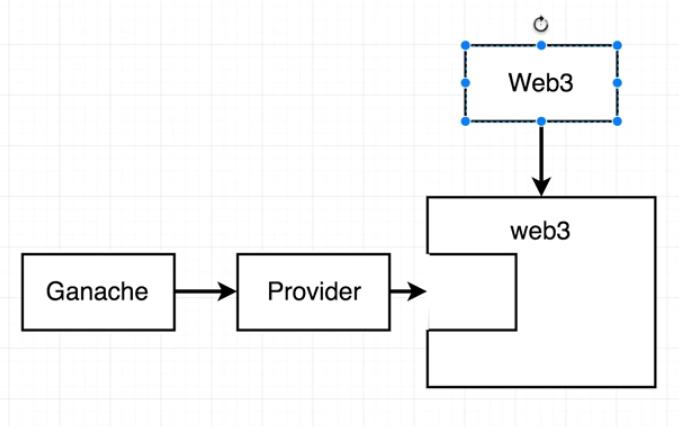
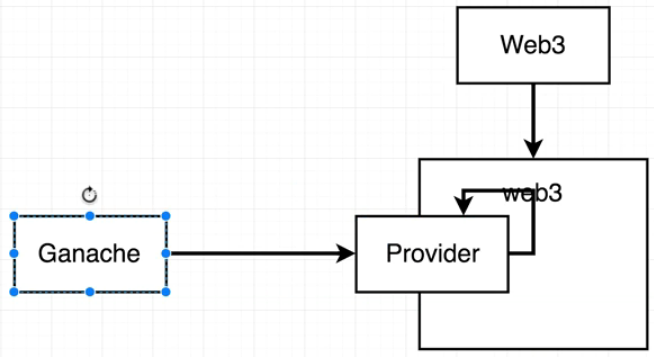
どのようにweb3が構成されているか概念図でみてみましょう。
一番上にあるのがWeb3コンストラクタ関数です。これはinboxに必要なものです。これを用いて、web3インスタンスを生成します。
web3インスタンスを作成するたびに、作成した新しいインスタンスの設定をただちに行う必要があります。とくに、プロバイダというものを設定する必要があります。
プロバイダはweb3ライブラリといくつかの特定のethereumネットワークとの間の通信層のように考えることができます。
プロバイダはすべて同じセットのメソッドをもっています。
これらはローカルネットワークに要求を送信し、その要求に対する応答の受信を可能にします。
このように、web3インスタンスをとるつもりで、プロバイダのプラグインのようなものを理解できます。この場合、プロバイダはローカルテストネットワークをコピーします。
ここでこのプロバイダを交換して、別のネットワークとやりとりをするほかのプロバイダに置き換えることができます。ですので、これらは交換可能なプロバイダです。とはいえ、さきほどいったとおり、一度にひとつののネットワークでしか作業をしません。
コードエディタにもどって、Web3コンストラクタ関数から、web3インスタンスを生成してみましょう。
const web3 = new Web3(ganache.provider());
これは、このテストを将来実行するためにわたしたちのマシン上でホストしているローカルテストネットワークに接続しようとするインスタンスを示しています。
たとえばrinkebyネットワークやメインネットワークなどの他のネットワークへの接続を開始すると、このプロバイダを私たちがアクセスしたい他のネットワークに接続している別のプロバイダに置き換えます。
ganacheとmochaによるコントラクトのテストの書き方
mochaの概要
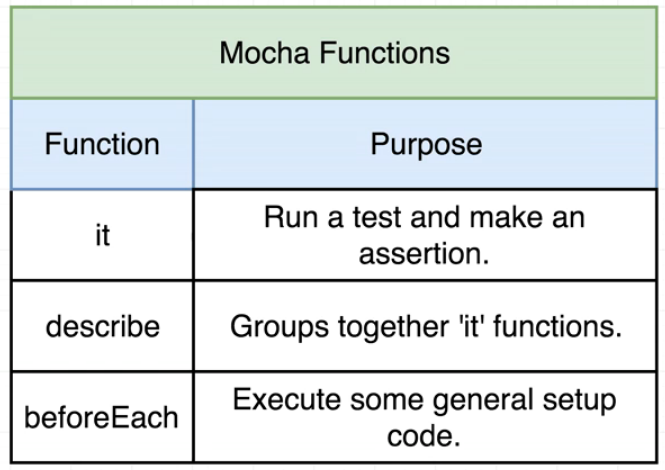
mochaはJavascriptコードをテストできるフレームワークです。
it
テストしようとしているものに対して、個別のアサーションをひとつ実行します。
※アサーションとは、ふたつの値をひとつにし、その変数にひとしいと考えられる別の値をとって、ふたつの値を比較して
describe
テストしている特定の機能をまとめてグループ化することができます。
beforeEach
多くのテストロジックを抽出するためのユーティリティ関数です。
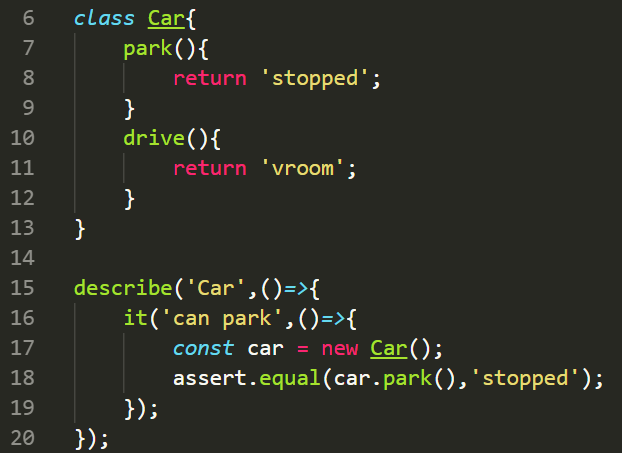
いま、このようにテストコードを書いたとしましょう。
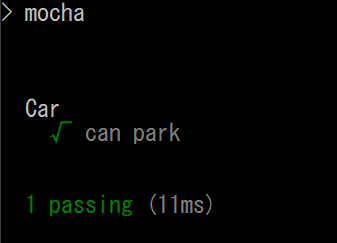
これをシェルから実行してみます。
npm run test
テストコードに間違いがなければ、このように表示されます。
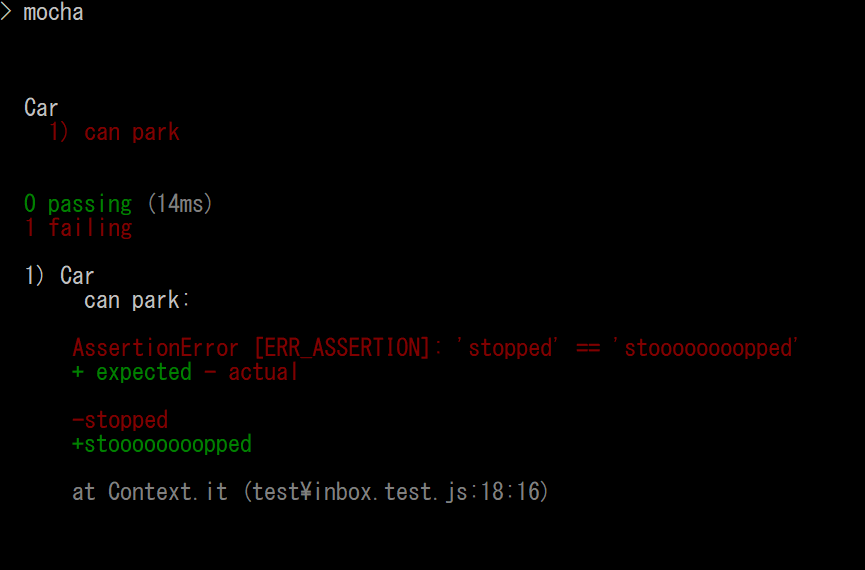
こちらが意図的にアサーションエラーを生じさせた結果です。このようにit関数はassertに設定された値が等しいものかどうかを判定するための関数です。
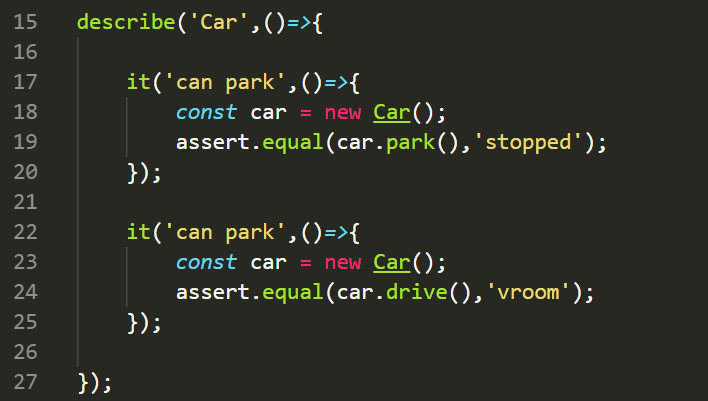
describe関数のなかにit関数をさらに増やしてみたのがこちらです。このようにdescribe関数はテスト機能をグループ化します。
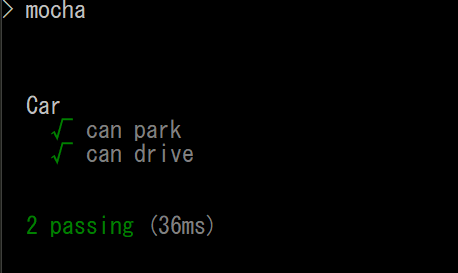
このコードを実行した結果がこちらです。
it関数で指定した二つのテストが実行され、それらが合格していることがわかると思います。
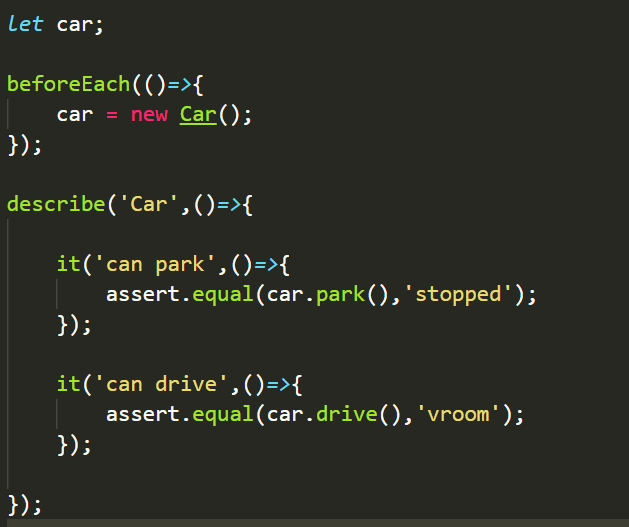
ここで、const car の定義部分が重複していることに気が付くと思います。これらは、beforeEach()を用いて、次のようにまとめることができます。

テストも合格しています。
let carとすることで、値をふりなおしているのもポイントです。
今回はここまでです。
いかがでしたでしょうか?
ちなみに、ここからじぶんで開発を学んでいきたいひとは、Udemyから「Ethereum and Solidity: The Complete Developer's Guide」を探してみてください。
![]()
続きは随時アップしていく予定です。
ではでは!